CSS : selectors and pseudo-selectors
explore what are selectors and pseudo-selectors (pseudo-classes) in CSS
What are selectors and why should we learn them ?
When we have to style an HTML element we go with this approach
h1 {
color: #12B0E8;
}
It will work as intended and change the color of all the "h1" elements inside the html file with the given color, but here is an problem, what if we want to set different color and behavior to each "h1" element(tag). Now here the selectors come into the picture, with selectors we can style each element our group of elements selectively.
Let's check out this selectors
universal selector
The universal selector is the same which we saw in above example, which selects all the elements in the html file. here "*" selects all the elements in the document.
* {
color: #50DBB4;
}

individual selector
now we can say we are really starting with selectors as we are going to style an specific element. the individual selector only styles an specific element.
lets check with this example, we will select only the h1 tag this time.
h1 {
color: #FF6666;
}

class and id selector
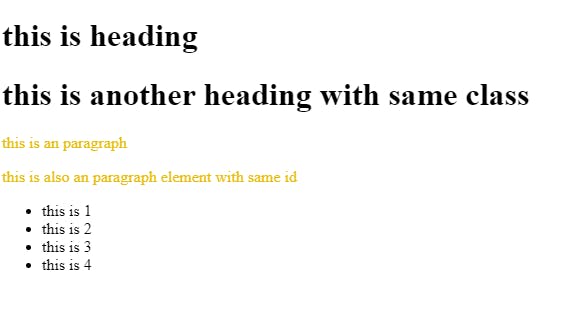
the class and id selectors are very commonly used in css styling, they target elements with class or id given to them. here the class is denoted with "." and id with "#".
###first let tackle the class
.heading-element {
color: #03203C;
}

###now the id selector
#paragraph-element {
color: #E8BD0D;
}

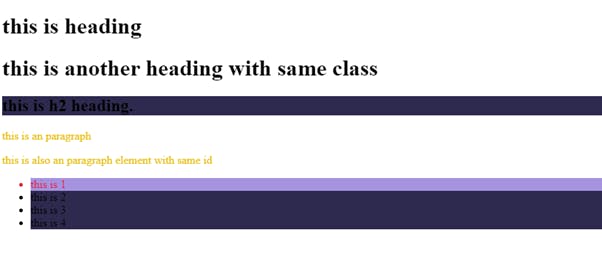
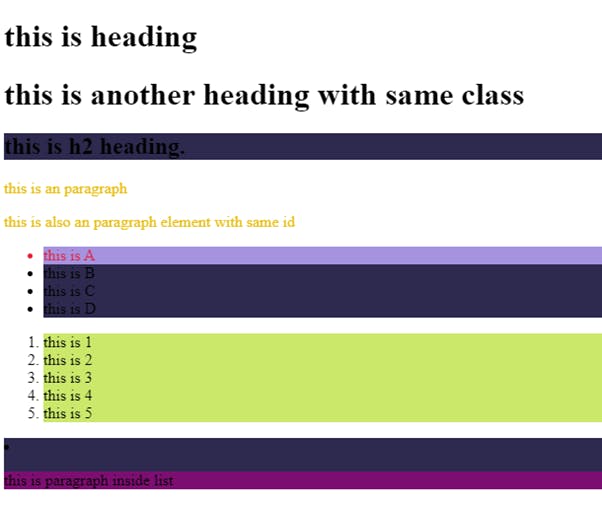
and selector
the and selector as it's name suggests it will take check for two classes declared or given to the html element and accordingly apply the styles to it. the classes inside the html must be separated with space.
li.first.top{
background-color: #000;
color: #ef9323;
}

combined selector
the combined selector also takes two classes or id or elements and styles them accordingly. just separate the targets with ",".
second, third {
background-color: #2E294E;
color: #77919d;
}

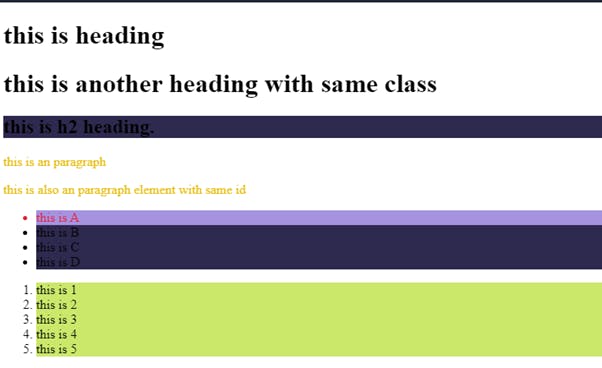
inside an element
what if we want to target something inside an element ? yes there is an selector for it. so now we want to target an ordered list inside an div it can be done like this
div ol li {
background-color: #cbe86b;
}

direct child
now we want to target an element which lies inside another element, here we use ">" greater then sign to target children inside the element.
div > li > p {
background-color: #7667e4;
}

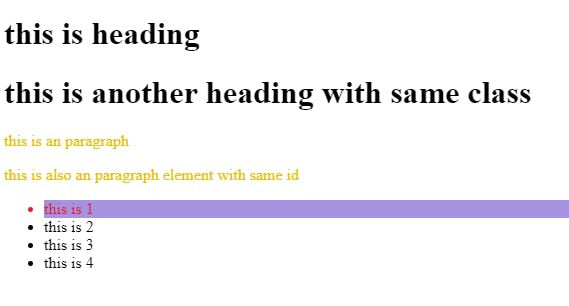
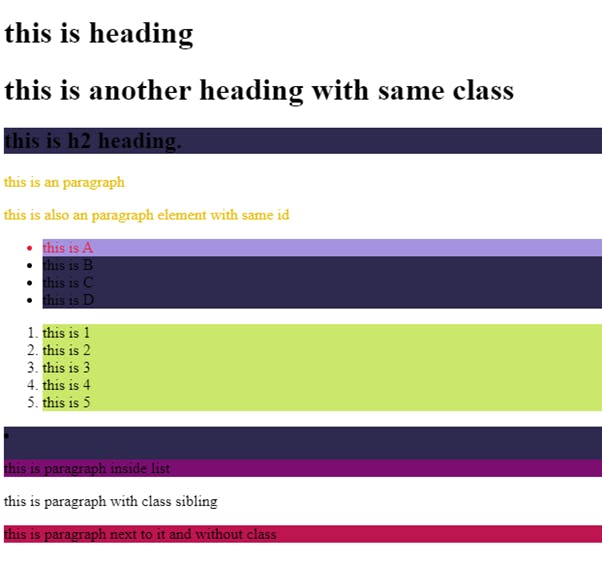
sibling selector
according to me this is very different kind of selector then given above it selects the element which was declared after the element which was given the declared class. here we can use "~" or "+" sign to indicate which sibling element we wanna target.
.sibling + p {
background-color: pink;
}

Pseudo-Selectors
this are the selectors which are declared as keyword after the selector with ":" to add the styles on elements when there is event or some action happened to that element, it could be an mouse hover over the button or click on link.
button:hover {
color: blue;
}
here "button" is selector & and ":hover is a pseduo-selector" which is added to give extra style to the button, here when we will hover over the button it will change it's color to "blue".
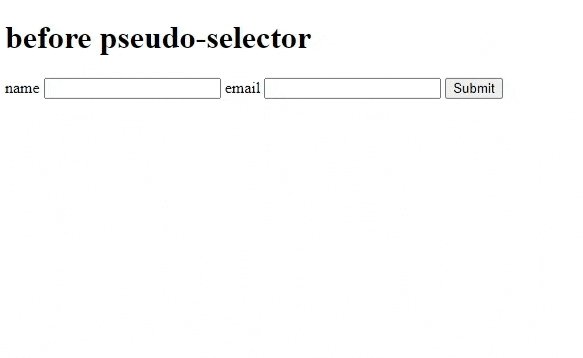
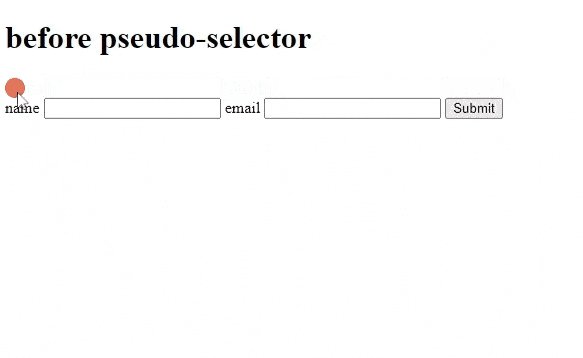
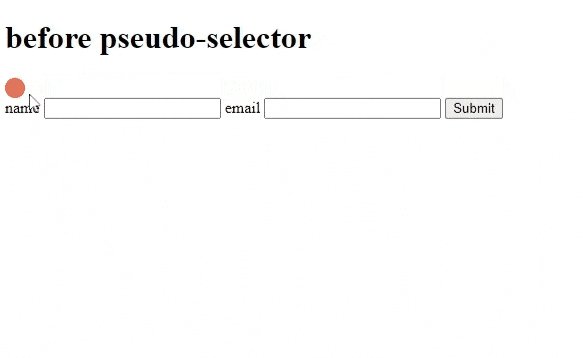
before selector
before selector is declared with "::" after an element, here it adds an style before an element.
.imp-label:hover::before {
content: '';
display: block;
width: 20px;
height: 20px;
border-radius: 10px;
background-color: #EC7357;
}

after selector
just like the before selector, after selector also declared with "::", it adds style after the element.
.imp-label:hover::after {
content: '';
display: block;
width: 20px;
height: 20px;
border-radius: 10px;
background-color: #EC7357;
}